I will be reusing the code examples that I provided into my second installment: a very simple GWT generator example. You can download the complete Eclipse project as a zip file, or look at the Java codes from that post.
View the generated code
When you compile your GWT project, it normally uses the system temp folder to output all the intermediate files. You can configure the GWT compiler to output them in a specific folder with a compiler argument.
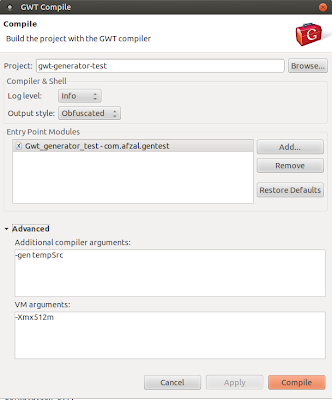
To do this, I am assuming you are using Eclipse with GWT plugin. Go to the GWT compile dialogue. Click on the "Advanced" link at the bottom left. This should open two more text boxes naming "Additional Compiler Arguments" and "VM Arguments". As you can guess, VM arguments goes directly to the JVM, while the compiler arguments are processed by the GWT compiler.
Put the following switch into the "Additional Compiler Arguments"
-gen TARGET_DIRECTORY_PATH
I have used a folder called "tempSrc" which is a relative folder, as in the following screenshot. The directory must be writable. You might need to pass an absolute folder to make this work.
Now after running compile, if I refresh my project in the explorer, I will see a new folder called "tempSrc", and inside that I can find the generated Java files. Actually this is how my generated code looked:
Debugging the generator
Sometimes looking at the generated code is not enough. If your generator fails to generate code by throwing some exception, it's a better idea to debug the generator process. A stepping through the generator actually helps understand the GWT generator too.
Since generator is accessed at compile time, you need to basically debug the GWT compiler, with a break point at the first line of your generate() method.
Follow the below steps to run the GWT compiler in debug mode. I will try to be as detailed as possible.
Step1: Open the debug configuration window in Eclipse. You can do that by either going to "Run -> Debug Configurations", or by clicking the bug icon in the toolbar.
Step2: Select the "Java Application" on the left side. Right click on it, and select "New". This will create a new debug configuration named "New Configuration"
Step3: In the "New Configuration", change the name to something meaningful, lets say "GWT compiler". This is optional step, you can continue with the name "New Configuration" if you want. The screenshots will assume that you have changed the name to "GWT compiler"
Step4: In the debug configuration, you should be in the "Main" tab. Make sure that in the "Project" text box correct GWT project is selected. In my case it's the "gwt-generator-test". If not, you can select the right GWT project by clicking the "Browse" button next to it.
Step5: Also in the main tab, click on the "Search" button next to "Main Class" text box. Write "Compiler" in the popup window. The matching item list should show you the GWT compiler which is "com.google.gwt.dev.Compiler".
Step6: Your main tab should look like this:
Step7: Go to the "Arguments" tab. Again you have two text boxes, program arguments (which are the GWT compiler arguments) and VM arguments. GWT compiler has lots of arguments, but only one is absolutely mandatory : your gwt module name. Put your GWT module name in the program argument box. It's also a good idea to provide some memory to the VM arguments. So the argument box looks like this in my case:
Step8: Go to the "Classpath" tab, and select the project name under "User entries". This should enable all the buttons on the right. In my case, I selected the entry called "gwt-generator-test (default classpath)"
Step9: Click on the "Advanced" button to bring the "Advanced Options" popup, and select "Add folder".
Step10: When you click okay, it will bring a folder browser. Select the "src" folder of your GWT project.
Step11: Now your "Classpath" tab should look like this:
Step12: Put a break-point in the first line of the generate() method of your generator. In my case its on 22 line of BuildInfoGenerator.java.
Step13: Open the Debug Configurations again, and press "Debug" on the "GWT Compiler" task. In few seconds, you should have a break point hit on the first line of generate() method. From there on, you can step on to see what actually going on.
GWT Compiler Arguments
GWT compiler arguments are listed into many places. Here they are once more.